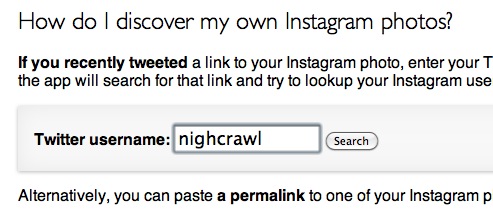
Avant toute chose, il nous faut récupérer notre ID utilisateur, et non notre Nom d’utilisateur. Pour cela, un petit tour sur cette page : Récupérer son ID et son flux de photos Instagram.

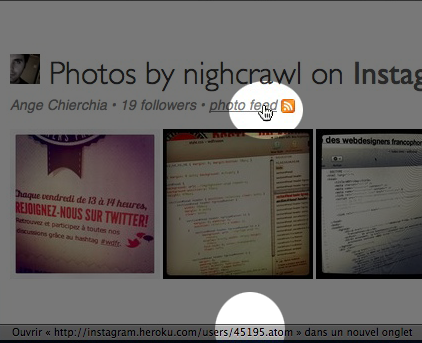
Ce service va vous permettre, via l’URL d’une de vos photos, ou par votre compte Twitter, si vous y avez partagé une Instagram récemment, de récupérer un flux au format ATOM, et par la même occasion votre ID utilisateur.

Une fois que vous avez récupérer votre ID utilisateur, comme le montre l’image ci-dessus, rien de plus simple : votre flux au format JSON se trouve ici : http://instagram.heroku.com/users/xxxxx.json. N’oubliez pas de remplacer xxxxx par votre ID
On va maintenant pouvoir passer à l’affichage de nos données.
Ce qu’il faut savoir : le fichier JSON récupéré est un bordel sans nom, tellement il contient d’informations. Hormis les 20 dernières photos partager, on peut récupérer les commentaires, les « Likes », l’identifiant, et encore quelques informations pour chaque photos.
Ici, je veux récupérer une miniature de l’image, son titre, et l’identifiant de celle-ci pour l’afficher depuis le site d’Instagram. Voici le bout de code qui me permet d’afficher ces données.
$(document).ready(function(){
$.getJSON('http://instagram.heroku.com/users/45195.json',function(data){
var instagram = new Array();
$.each(data.items, function(i,item){
var str = '<li><a href="http://intagr.am/p/' + item.code + '">
<img src="' + item.image_versions[1].url + '"
title="' + item.comments[0].text + '" />
<div>' + item.comments[0].text + '</div>
</a></li>';
instagram.push(str);
});
$('<ul/>', {html: instagram.join('')}).appendTo('#instagram');
});
});
Laisser un commentaire