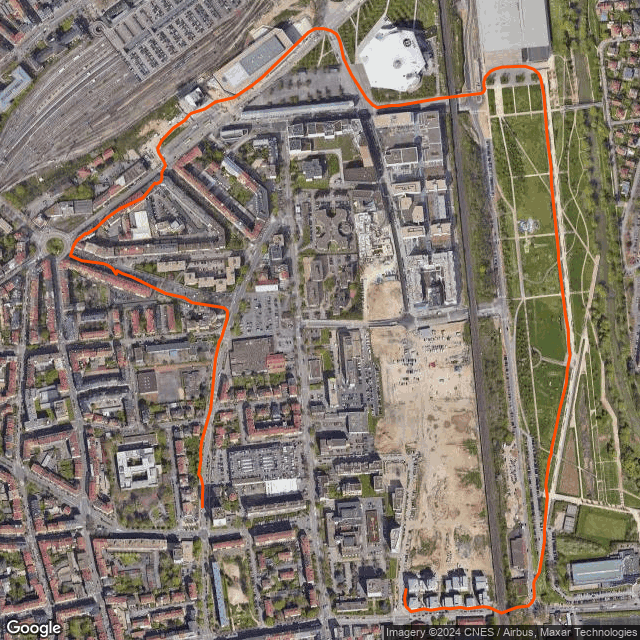
Course à pied le matin
- 5’ marche active
- 3x 1km / 3’ récupération
- Retour tranquille en descente
Distance: 5.62 km
Durée: 48 minutes
Développeur Web full-stack

Course à pied le matin
Distance: 5.62 km
Durée: 48 minutes

Course à pied le matin
Fractionné
Distance: 3.84 km
Durée: 34 minutes
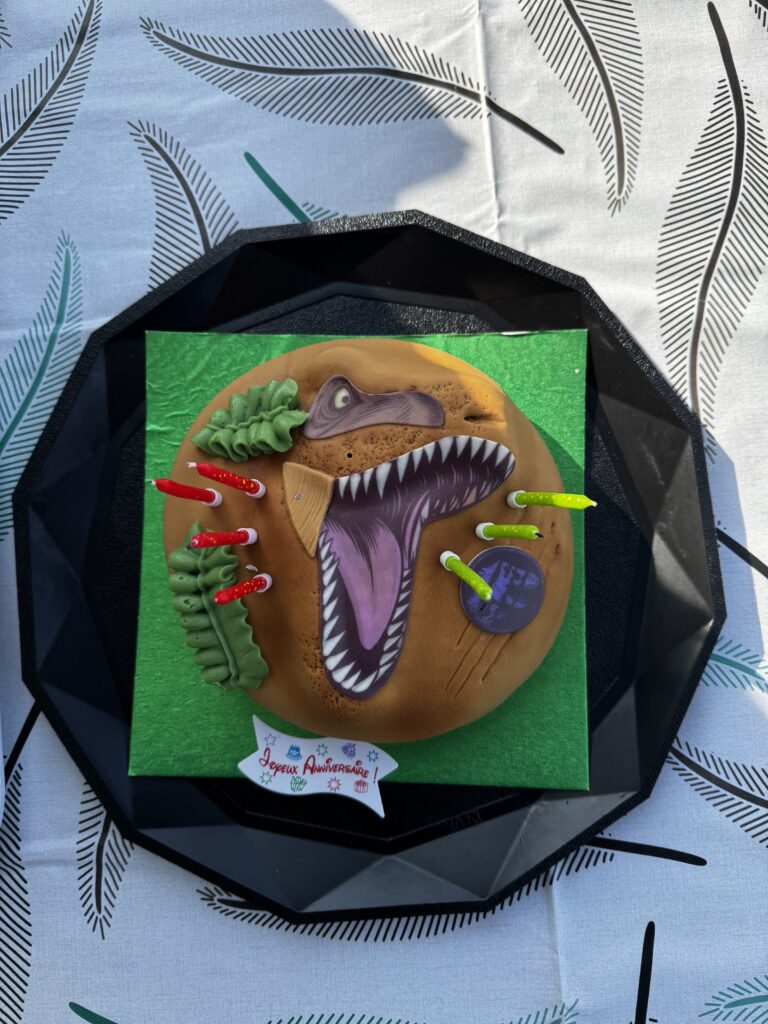
Non ça n’était pas le gâteau d’anniversaire de mon fils, mais 37 bougies ça aurait été de trop. 😅


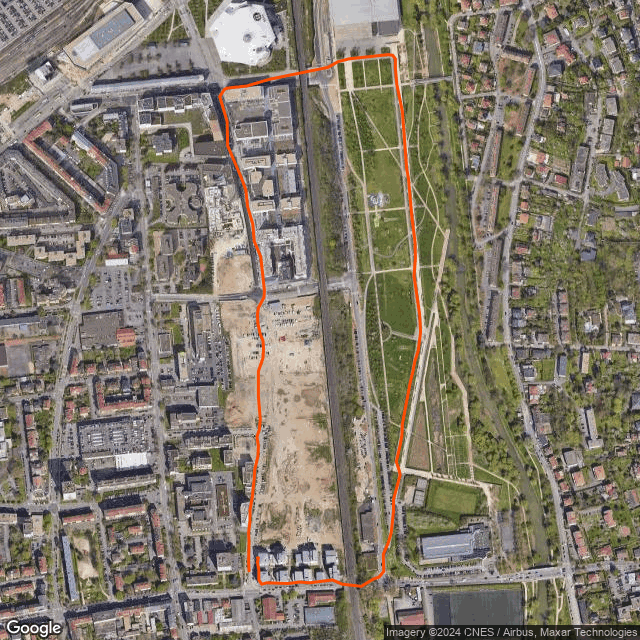
Team running
C’était vraiment cool même je suis pas tout à fait certain de pouvoir marcher demain 😅
Distance: 7.62 km
Durée: 1 heure, 25 minutes
http://www.strava.com/activities/12386139474

Mauvaise idée la sortie après un week-end passé à manger trop 😭
Course à pied en soirée
Distance: 2.01 km
Durée: 17 minutes, 56 secondes
http://www.strava.com/activities/12360860079
Likes Personal Websites Are As Vulnerable As Us by .
There’s something vulnerable about publishing a personal website for the whole world to see, like standing up before a big crowd.

Fractionné 15×45:15
Distance: 2.67 km
Durée: 21 minutes, 34 secondes
http://www.strava.com/activities/12339602517
J’ai modifié mon flux RSS et d’autres petites choses invisibles ce matin sur mon blog, mais j’ai toujours pas trouvé comment ne pas afficher le « titre automatique » de mes notes quand elles sont publiées sur Mastodon

Petite régalade après la visite de l’aquarium 👌


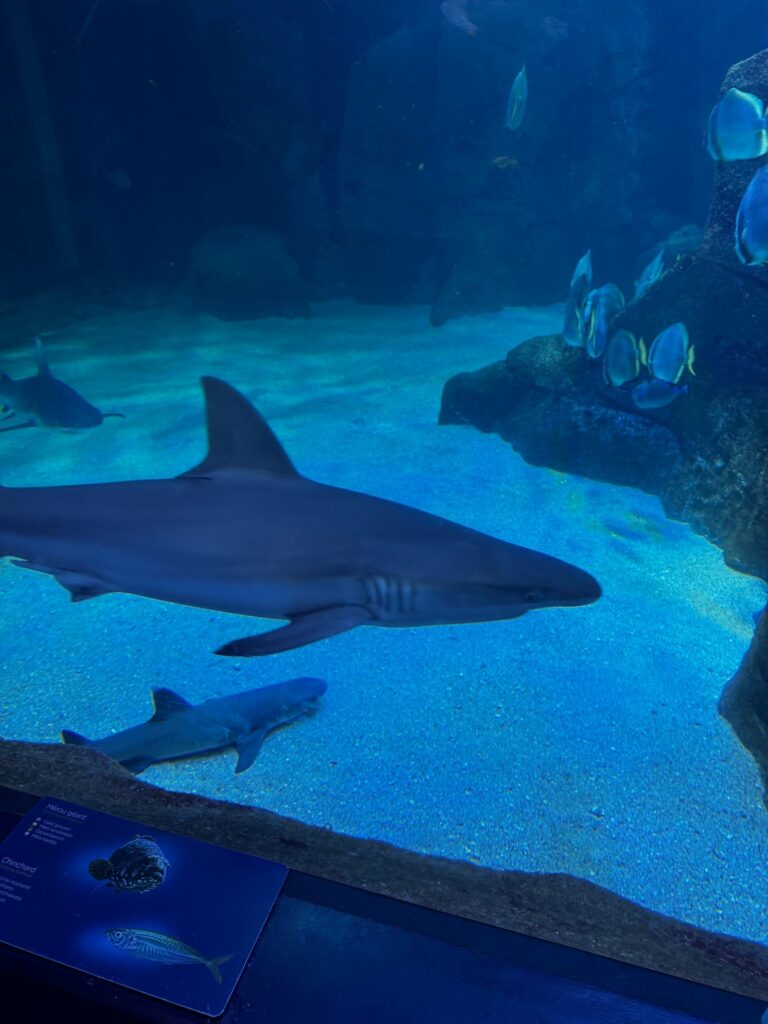
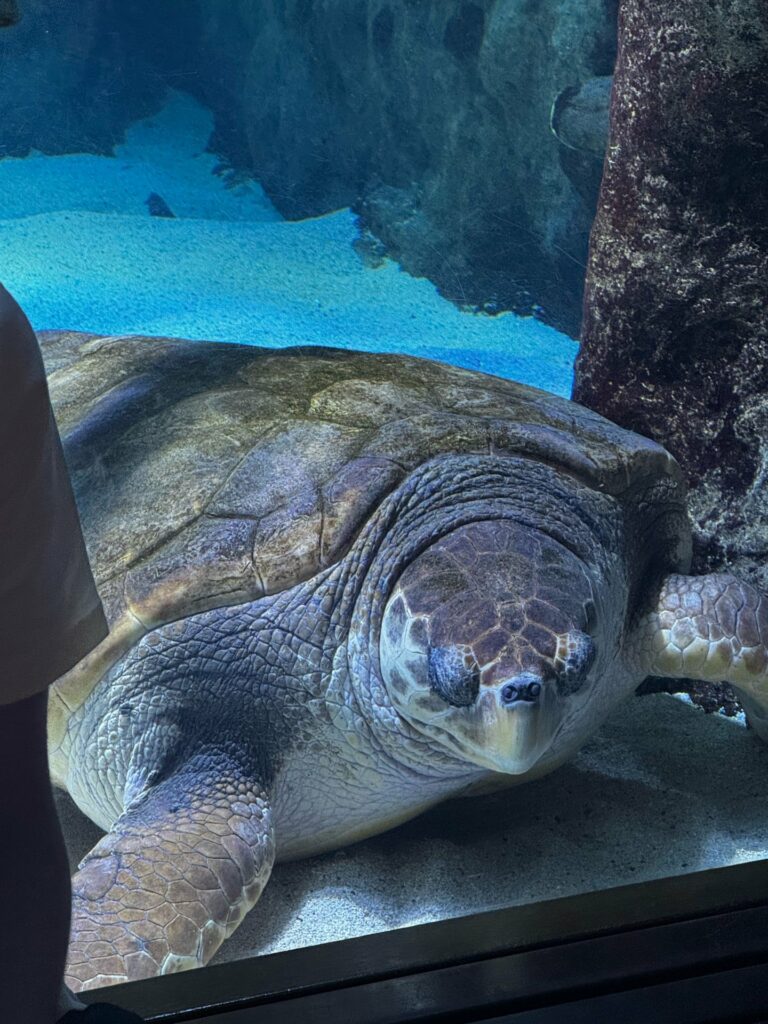
Visite de l’aquarium de Biarritz.