
Développeur Web full-stack

En 36 ans, je crois que je n’ai jamais autant passé de temps dans la maison de campagne de ma famille que ces douze derniers mois. Alors que c’est vraiment un lieu que je détestais pendant mon adolescence. Est-ce que c’est ça devenir vieux ?

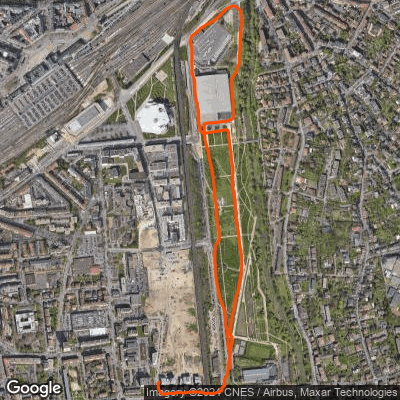
Course à pied le matin
Distance: 3 km
Durée: 25 minutes, 6 secondes
http://www.strava.com/activities/12117560984

Petit fractionné « tranquille »
Distance: 2.6 km
Durée: 21 minutes, 57 secondes
http://www.strava.com/activities/12108243678

Je viens de terminer une course de 3.58 kilomètres en 29 minutes, 19 secondes sur Strava.


10×30:30
5×45:15
2×60:30
2 minutes de récup
1×5 minutes
Distance : 4 km
Durée : 35 minutes


Randonnée du Mullerthal avec la Teamoveat.
Distance : 14.54 km
Durée : 4 heures, 49 minutes




Séance : Fractionné 15×45:15
Distance : 2.86 km
Durée : 25 minutes