Check-in à Walt’s – Main Street U.S.A, Disneyland® Paris
Régalade de fin de séjour 👌



Développeur Web full-stack
Check-in à Walt’s – Main Street U.S.A, Disneyland® Paris
Régalade de fin de séjour 👌



Rencontre avec les bébés du chat qui a élu domicile dans le jardin de la maison de campagne de mes parents.😻

Ça pourrait me faire flancher et être OK pour qu’on reprenne un chat à la maison…

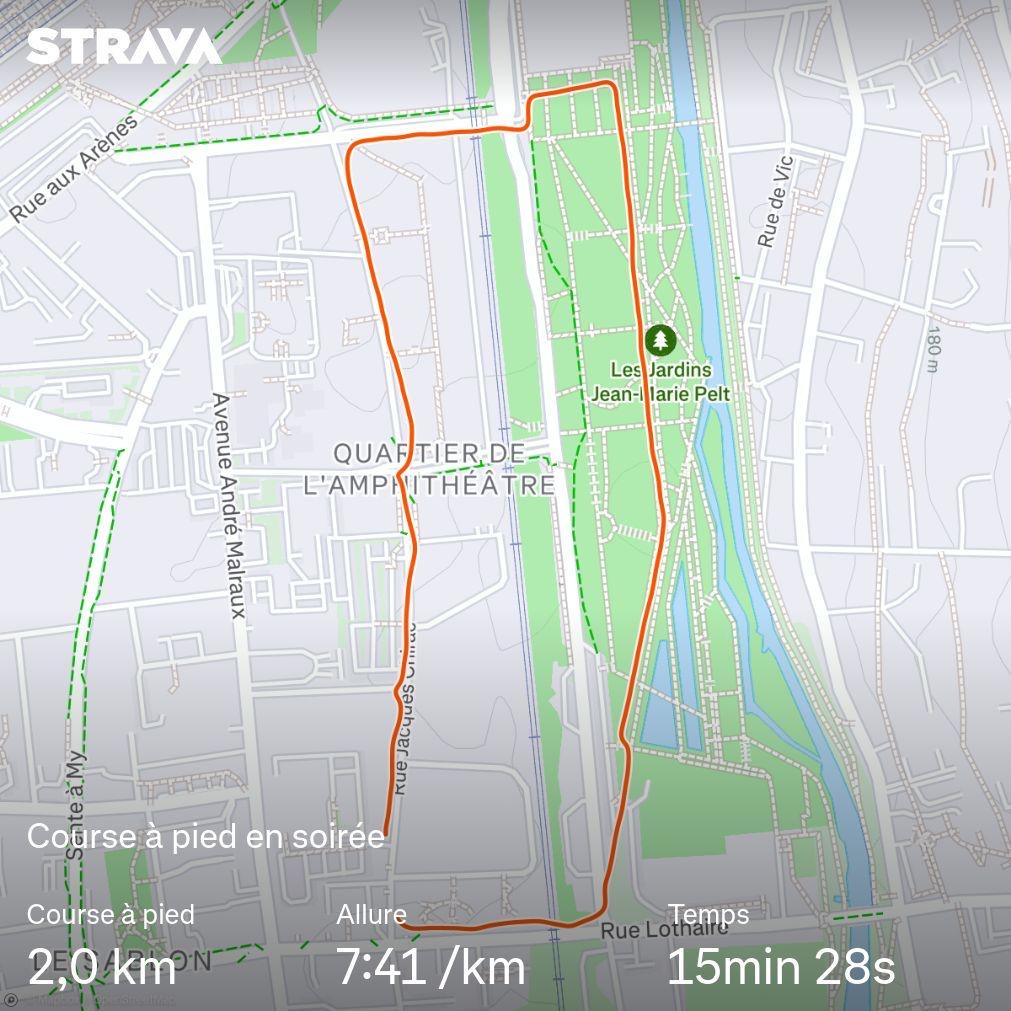
Course à pied en soirée
L’agenda ne permettait pas de faire une sortie plus longue, mais il y a sortie quand même ✌️
Distance: 2.01 km.
Durée: 15 minutes, 36 secondes

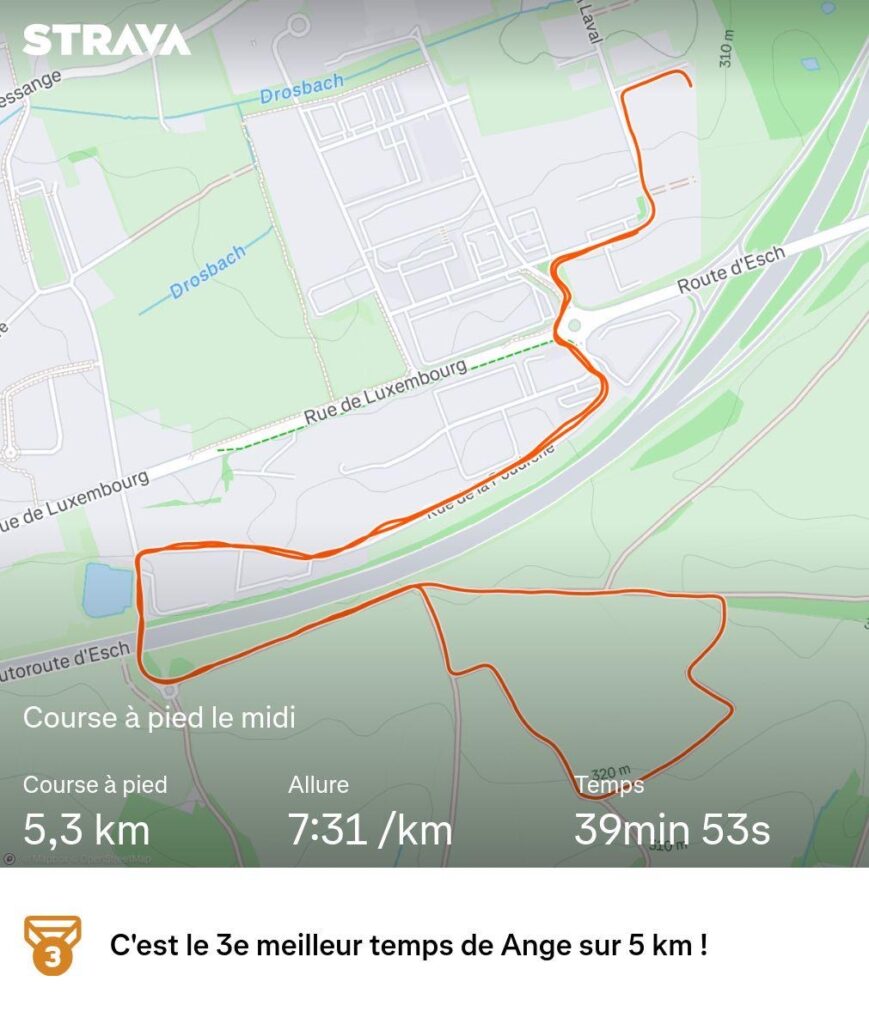
Course à pied le midi
Distance: 5.3 km.
Durée: 40 minutes

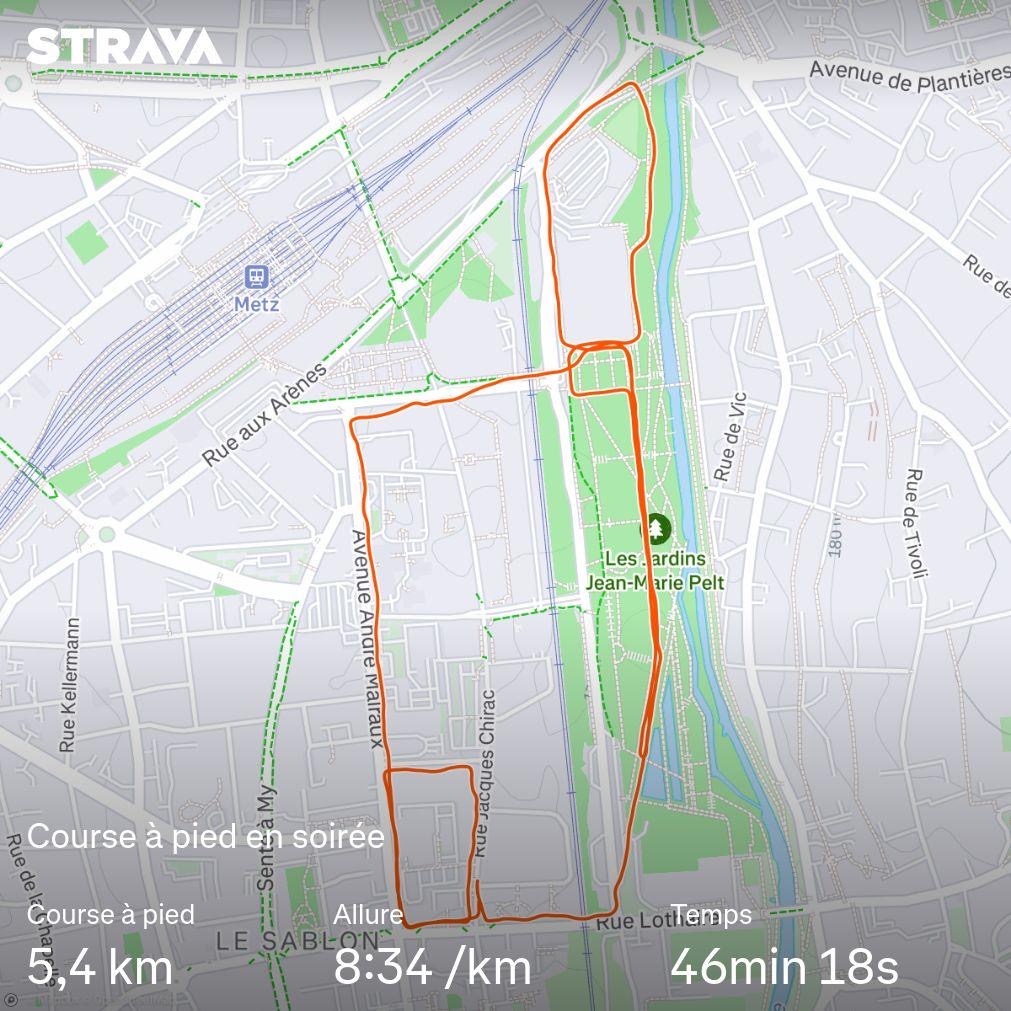
Course à pied en soirée
Je crois que j’ai enfin compris ce que c’est que l’endurance fondamentale 😅
Distance: 5.4 km.
Durée: 46 minutes, 22 secondes.
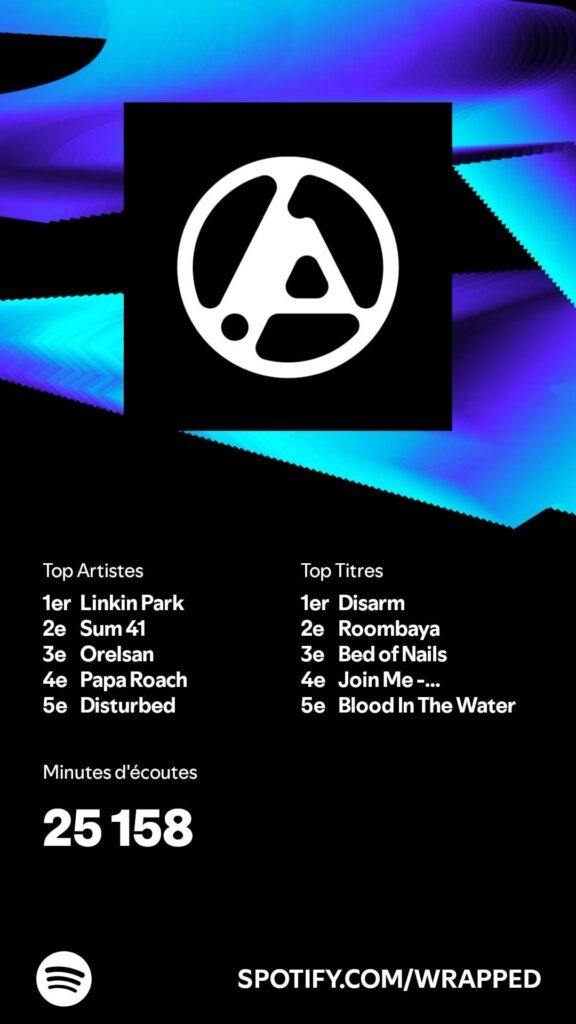
Je découvre mon #SpotifyWrapped 2024 et visiblement cette année je suis retourné aux basiques de mes années de collège/lycée !
Ça fait bizarre d’entendre du Linkin Park avec une voix féminine, mais je doit avouer que je trouve ça vraiment chouette, même si pour moi Hybrid Theory restera leur meilleur album.

Par contre, je suis agréable surpris de ne pas voir Pierre Garnier dans le Top Artiste, vu le nombre de fois où mon fils nous a demandé « les albums de Pierre Garnier » depuis cet été. Parce que oui, mon fils est un grand fan, il connaît tout l’album par cœur… Moi qui pensais qu’on l’avait bien réussi ! 🤣

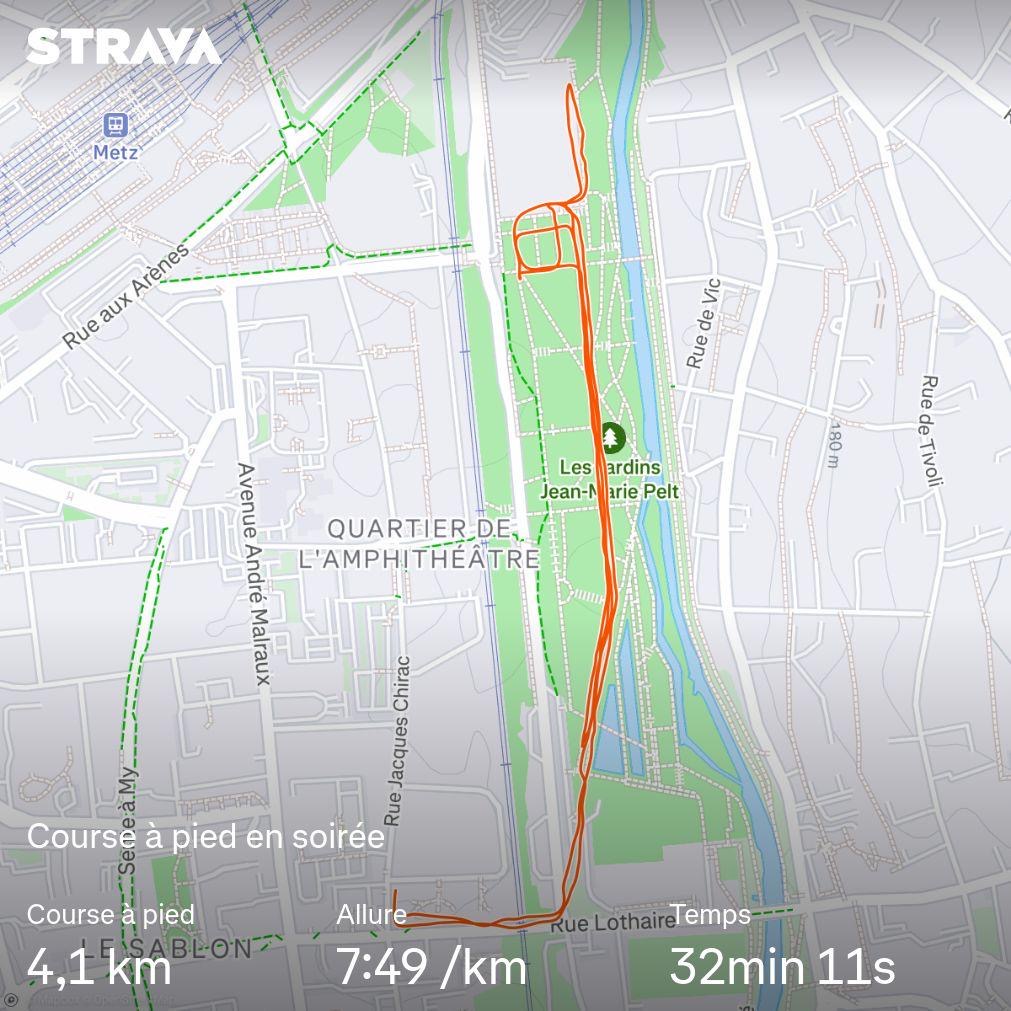
Course à pied en soirée.
Fractionné 10x 30”/30”.
Distance: 4.11 km.
Durée: 32 minutes, 47 secondes.


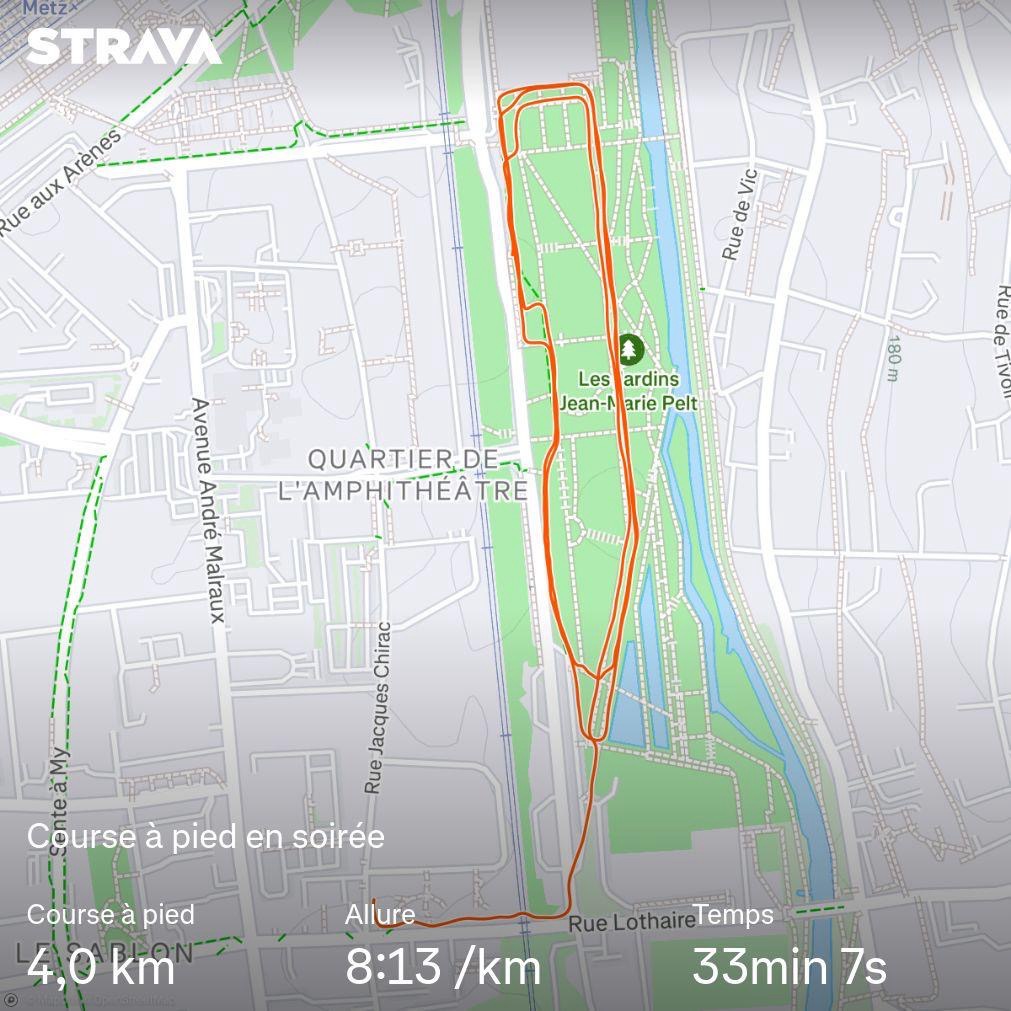
Course à pied en soirée.
3x 1K/3’ de repos.
Meilleur temps : 7’11”/km 🙌
Distance: 4.03 km.
Durée: 33 minutes.

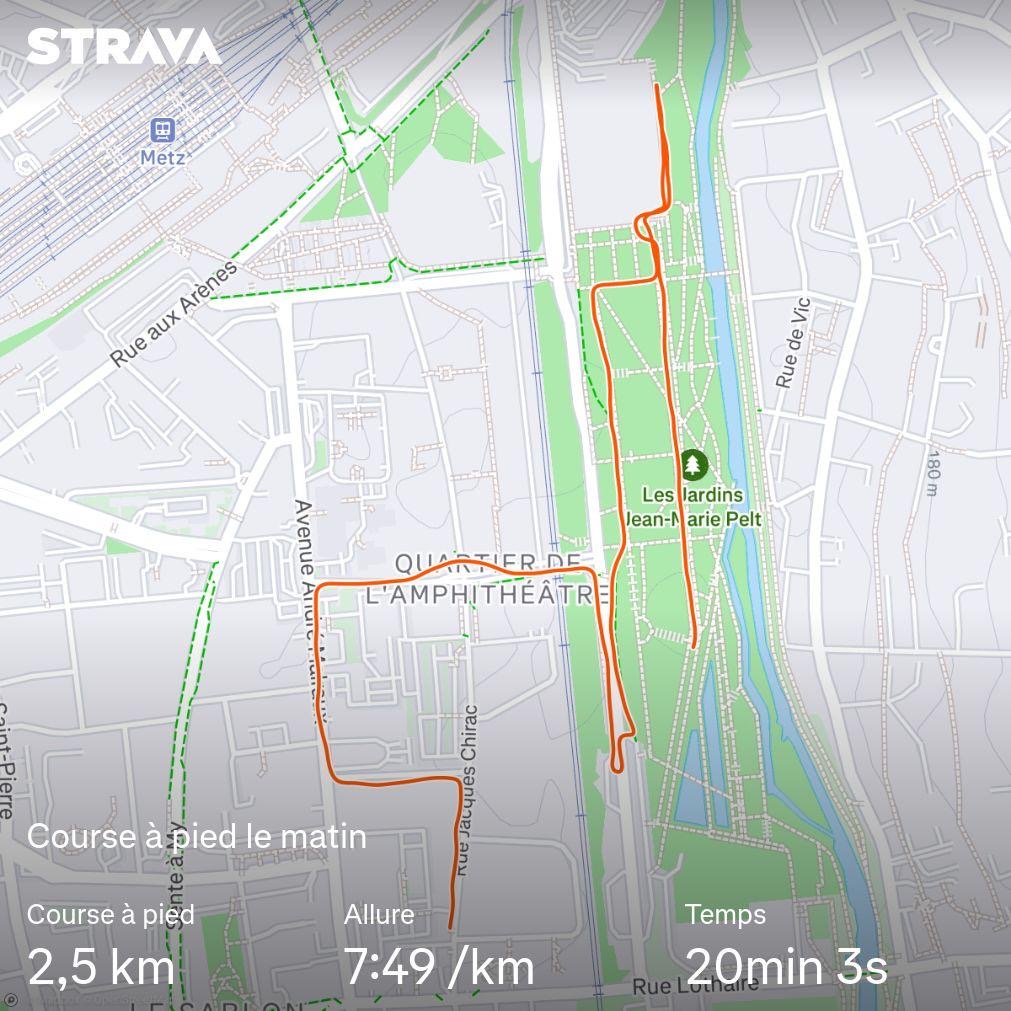
Course à pied le matin.
J’avais pour objectif de tenir 30 minutes sans marcher. Dommage ! Je suis quand même fier d’avoir tenu 6 minutes de plus que la dernière fois que je me suis testé. 💪
Distance: 2.56 km.
Durée: 20 minutes.

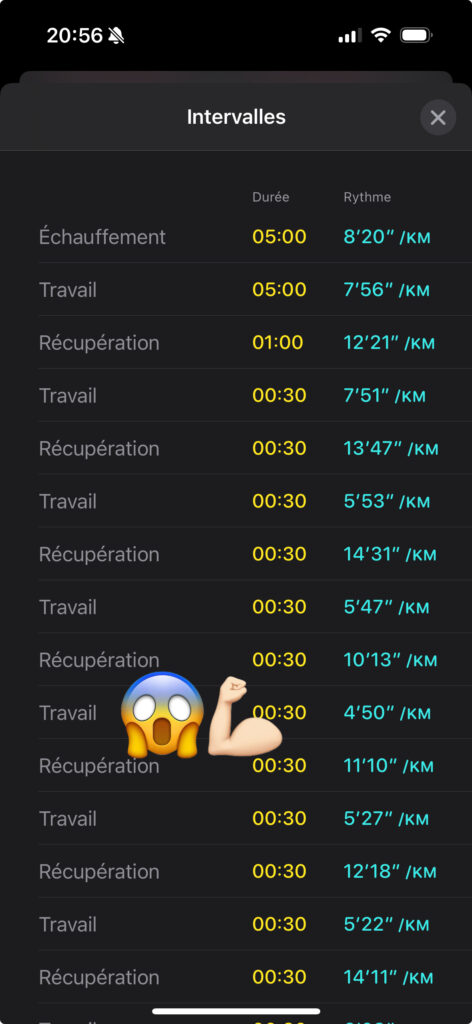
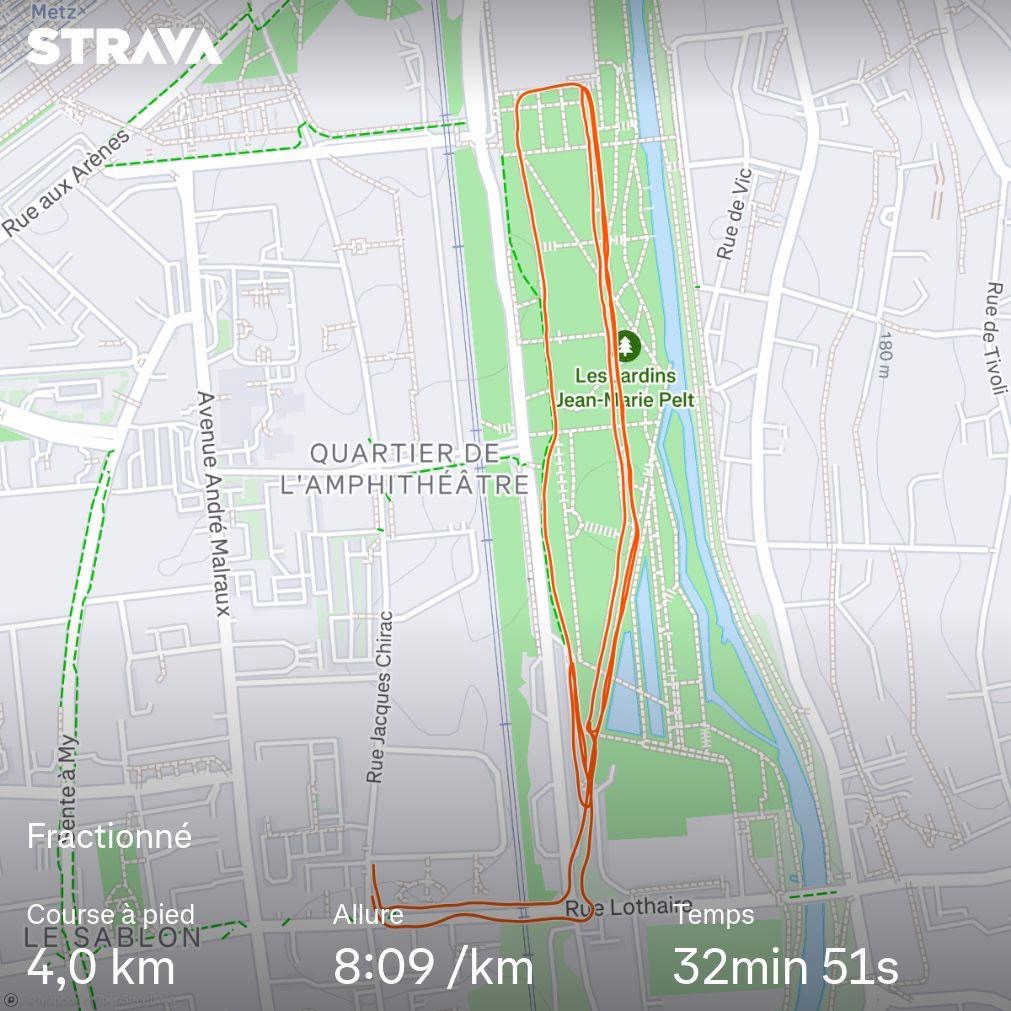
Fractionné.
Peut-être pas assez difficile comme séance 🤷🏻♂️
Distance: 4 km.
Durée: 33 minutes, 38 seconds