Qu’est-ce que la technique des Sprites CSS?
Les sprites CSS, sont en fait une sorte d’extension de la technique du Rollover CSS. En effet, à l’instar du Rollover CSS, les Sprites permettent de n’avoir qu’une seule image pour les différents états (normal, survolé, etc…) d’un bouton, d’une image, ou tout autre élement graphique. Là où les sprites vont plus loins c’est la possibilités de n’avoir qu’un seul gros fichier image contenant toutes les icones, et autre éléments d’interface. Cette technique est notamment utilisée par des sites dits « user-friendly ».
Les Sprites appliquées à un menu horizontal
Appliquer la technique des Sprites pour réaliser un menu horizontal (ou vertucal) est une chose vraiment aisée. En effet, grâce à cette technique on pourra mettre les differents états des différents élément du menu dans un seul fichier. L’exemple même de cette technique est le menu horizontal du site d’Apple :
Ici on voit que chaque éléments du menu à quatre états : normal, survolé, cliqué, actif.
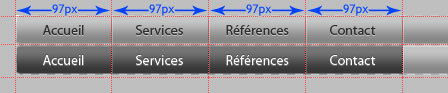
Dans notre exemple nous allons utiliser un menu avec seulement deux états : normal, survolé. notre troisième état (actif) utilisera la même image que notre état survolé.
Allez, c’est parti.
Le code HTML
<ul class="nav">
<li><a href="#home">Home</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#references">Références</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
Ici on engloble notre menu dans une structure de liste non-ordonnée (<ul></ul>) avec un identifiant #nav, on aurait aussi pu utiliser une classe .nav pour l’élément ul. Chaque élément de liste (<li></li>) a ensuite son propre identifiant, ce qui va nous permettre de bien positionner notre image pour chaque élément.
La feuille de style
.nav {
background-image: url(../img/nav_main.png);
height: 30px;
list-style-type: none;
margin: 0 auto 10px;
padding: 0;
position: relative;
width: 726px;
}
.nav li {
float: left;
}
.nav a {
display: block;
line-height: 30px;
overflow: hidden;
text-align: center;
text-indent: -9999em;
width: 97px;
}
.nav a:focus, .nav a:hover {
background-image: url(../img/nav_main.png);
}
.nav a[href="#home"]:focus, .nav a[href="#home"]:hover {
background-position: 0 -30px;
}
.nav a[href="#services"]:focus, .nav a[href="#services"]:hover {
background-position: -97px -30px;
}
.nav a[href="#references"]:focus, .nav a[href="#references"]:hover {
background-position: -194px -30px;
}
.nav a[href="#contact"]:focus, .nav a[href="#contact"]:hover {
background-position: -291px -30px;
}
On voit ici que tout ce joue avec l’attribut background-position qui permet de donner les coordonnées permettant d’afficher la bonne partie de l’image. Ainsi, comme chaque bouton a les dimensions 97×30, si l’on veu afficher l’état survolé du troisième élément, nous devrons postionner l’image à -30px pour l’axe verticale de l’image, et -194px pour l’axe horizontal (97×97) ainsi on affichera 97px à partir du 195ième pixel de notre image.

Pour que le bouton du menu soit activé lorsque l’on se trouve sur la page active, il suffira, grâce à notre CSS, de définir un identifiant pour la balise <body> de notre page, ainsi si l’on se trouve sur la page Références, notre balise sera par exemple :
<body id="page-references">


Laisser un commentaire