Course à pied le matin
Fractionné 6x 30”/1’
Distance: 2.99 km.
Durée: 24 minutes, 12 secondes
Développeur Web full-stack

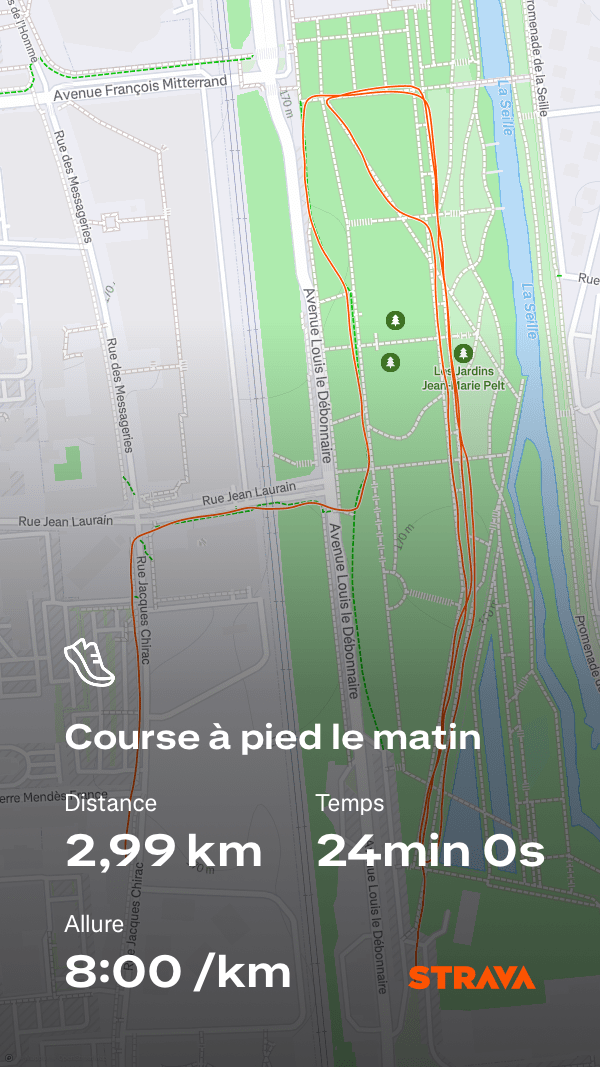
Course à pied le matin
Fractionné 6x 30”/1’
Distance: 2.99 km.
Durée: 24 minutes, 12 secondes

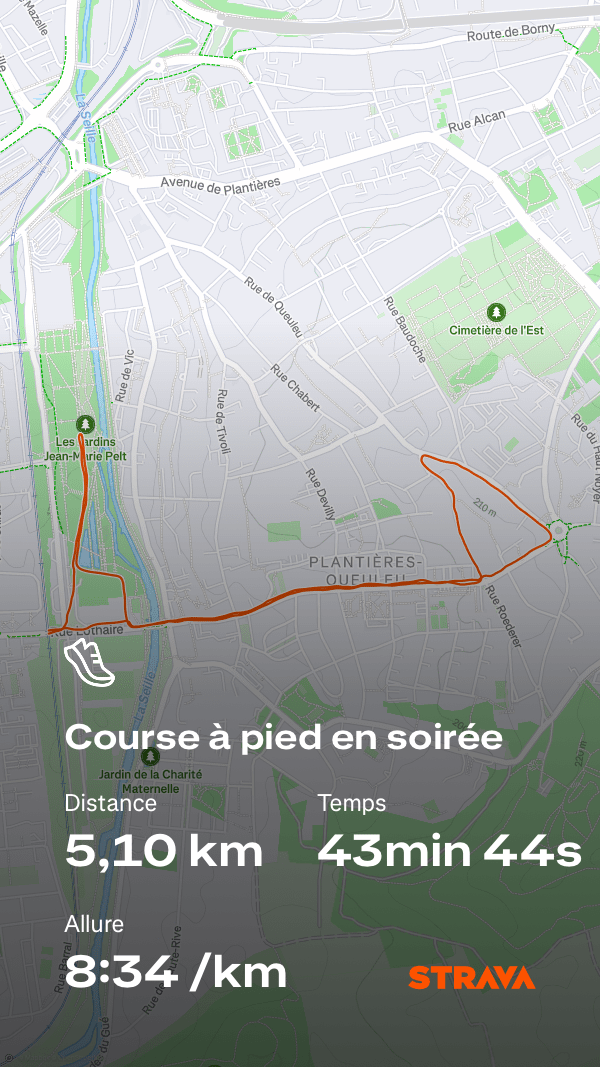
Course à pied en soirée
Objectif : 4.5 km @ 8:30/km
Distance: 5.10 km.
Durée: 43 minutes, 44 secondes

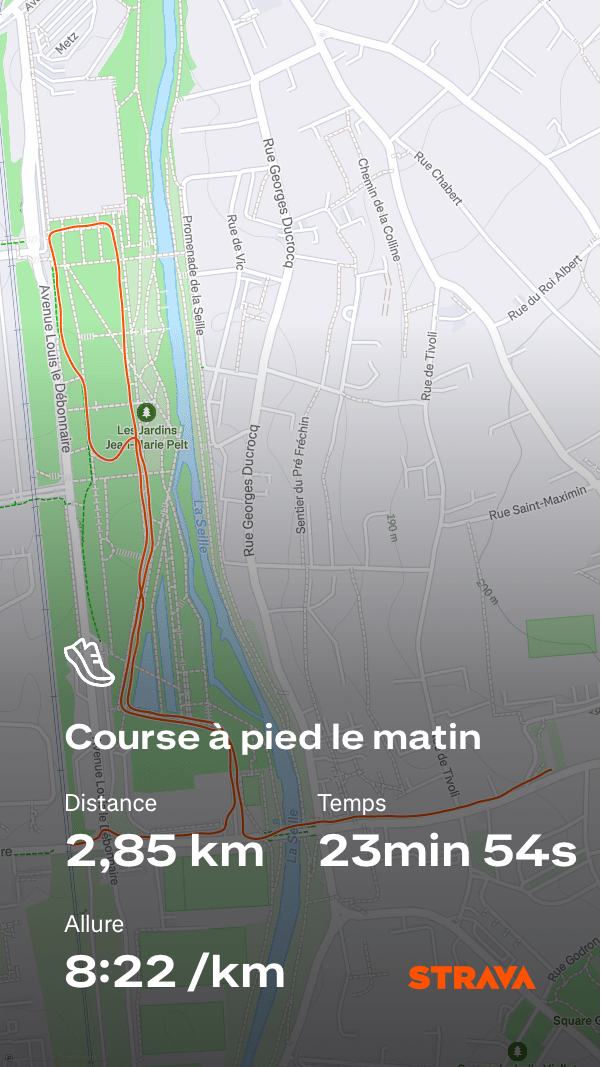
Course à pied le matin
Fractionné
6x 30” @ 7:30 + 1‘ @ 9:00
Distance: 2.85 km.
Durée: 24 minutes, 10 secondes

Course à pied le matin
Objectif 6km @ 9:00/km
J’y étais presque 🤏
Distance: 6.09 km.
Durée: 56 minutes, 2 secondes

Course à pied en soirée
Objectif 3.5 km @ 8:34/km.
Pas réussi à aller au bout des 500 derniers mètres 😭😭
Distance: 3.14 km.
Durée: 25 minutes, 57 secondes

Course à pied le matin
Fractionné 10x 30”/30”
Distance: 2.33 km.
Durée: 20 minutes


Course à pied le matin
Distance: 3.8 km.
Durée: 32 minutes, 48 secondes


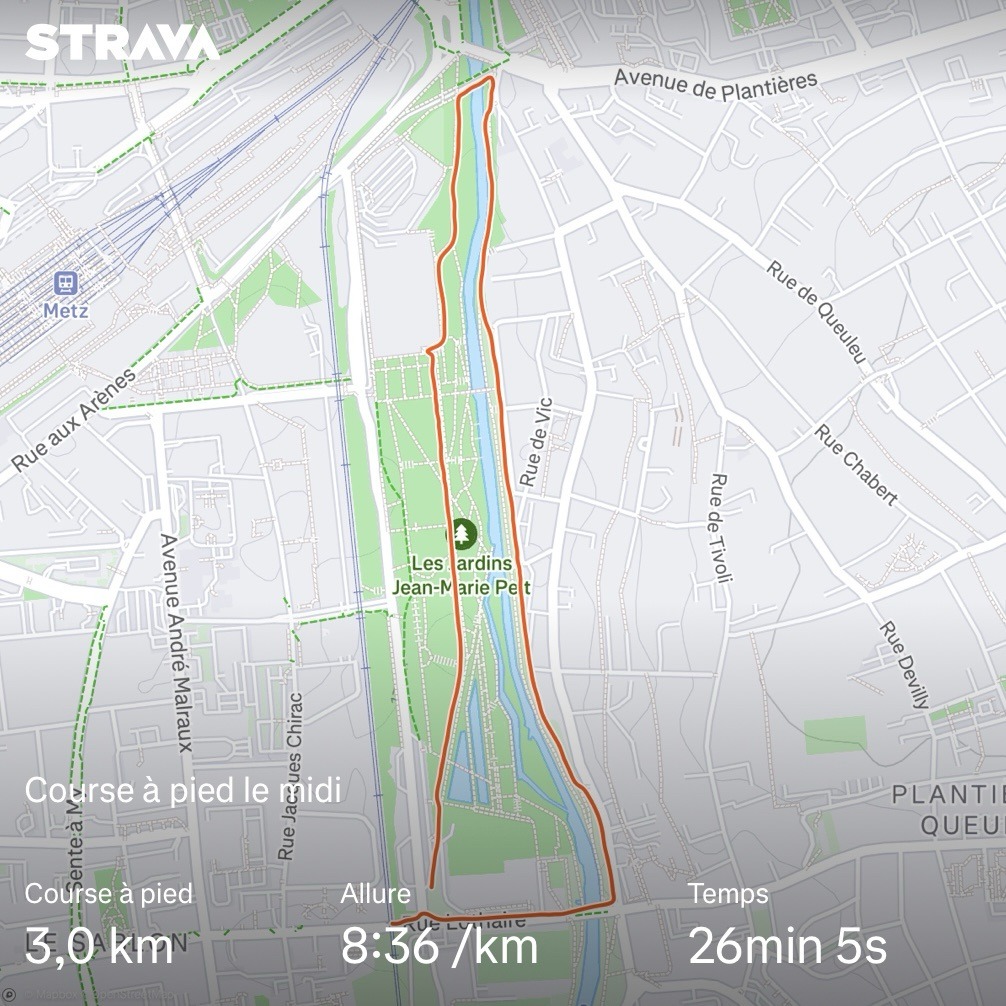
Course à pied le midi
Alternance marche et course. Au bout de ma vie
Distance: 3.0 km.
Durée: 26 minutes


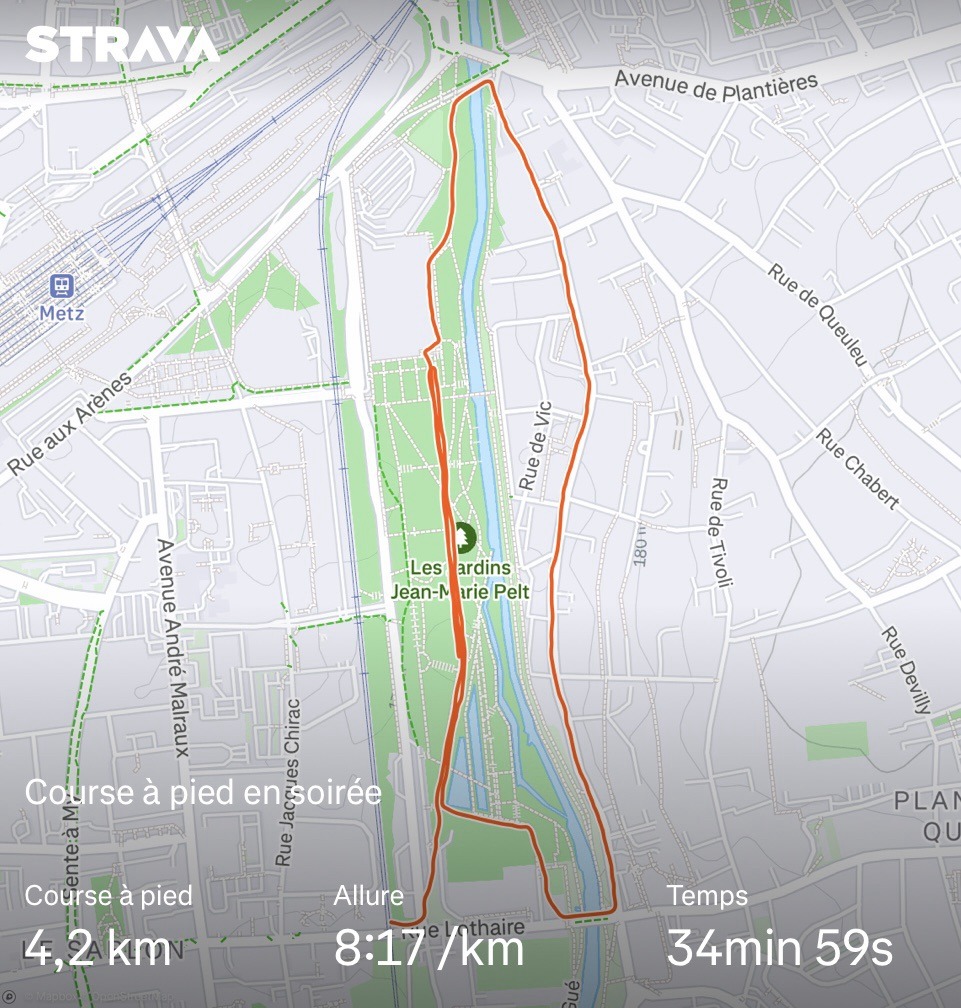
Course à pied en soirée
Fractionné 3x 5x 30”/30”
Distance: 4.2 km.
Durée: 35 minutes


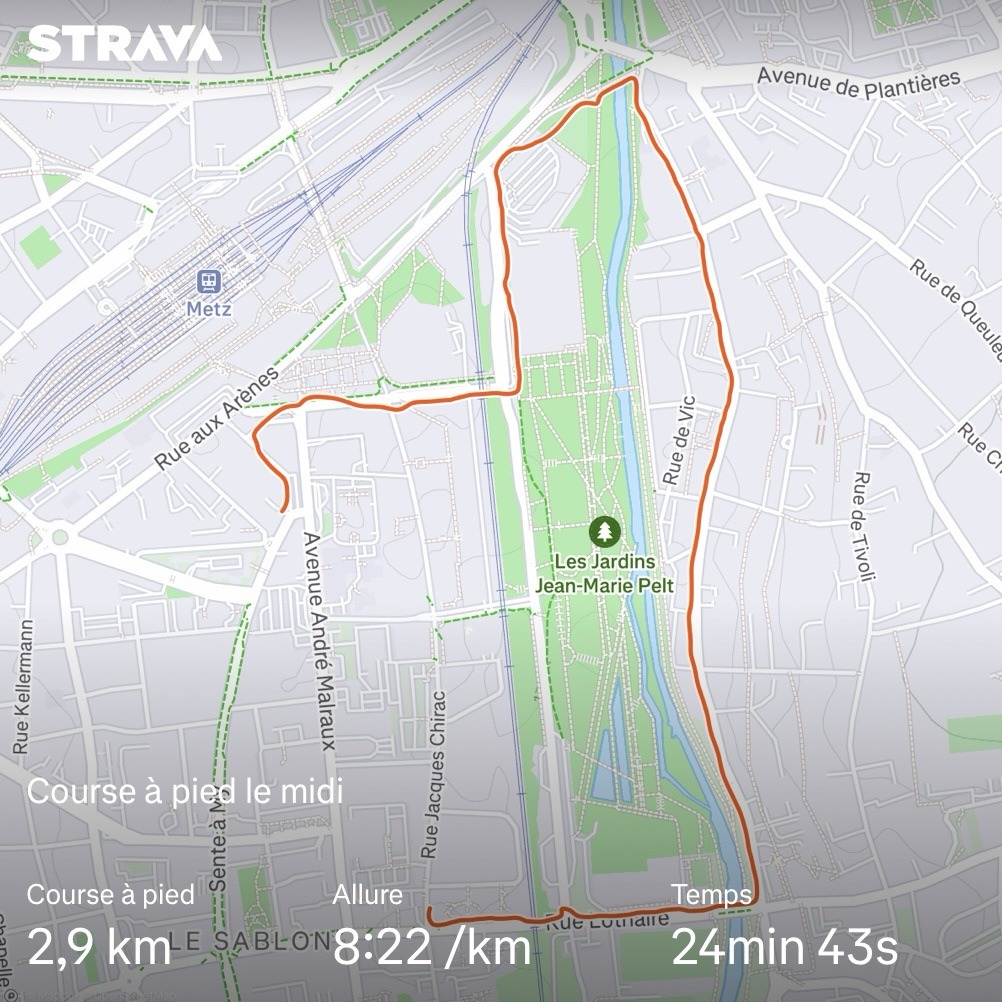
Course à pied le midi
Distance: 2.95 km.
Durée: 25 minutes, 17 secondes

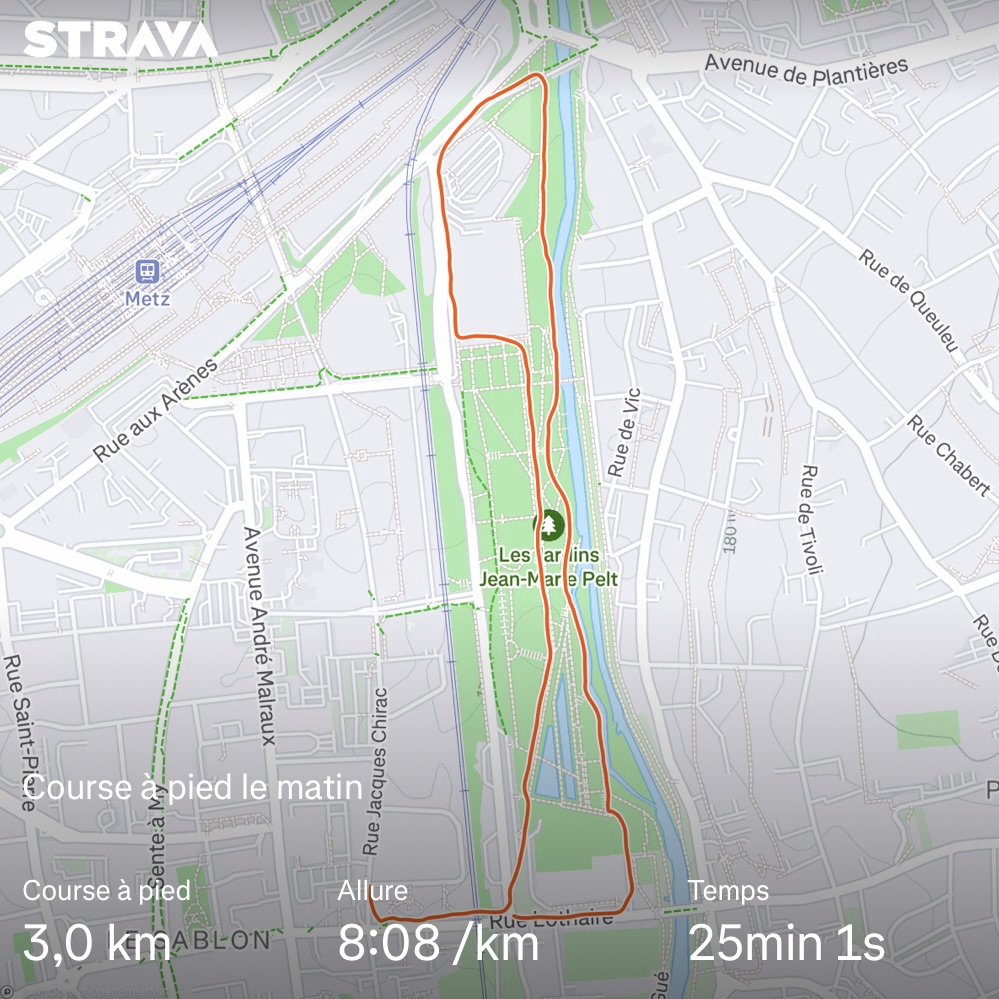
Course à pied le matin
Au bout de ma vie 🥵
Distance: 3.0 km.
Durée: 25 minutes

Quelqu’un a déjà fait affaire avec la Petite Souris ? Elle rachète combien la première dent de lait de ton enfant ? 😱 #parenting #parentalite
