Introduction
Pourquoi choisir d’utiliser un framework PHP pour développer un tel projet? La raison est simple : pourquoi perdre son temps à réinventer la roue quand on a la possibilité d’utiliser des fonctions déjà toutes prêtes? Un framework est donc fort utile dans ce type de projet, surtout pour tout le back-end du site, ce que l’utilisateur ne voit pas, et sur lequel nous les développeurs, passons pas mal de temps à développer pour rendre la vie facile à l’utilisateur du site.
Pourquoi CodeIgniter comme base de travail? Pour moi qui n’avais pas l’habitude d’utiliser des frameworks PHP (j’aime bien me compliquer la vie), j’ai trouvé que CodeIgniter était le plus simple à prendre en main pour moi qui n’avais pour dire jamais fais de PHP Objet (ouh! le nul!).
Aussi, un framework permet de passer plus de temps sur le développement pur plutôt que de perdre son temps sur des petites choses bien chiantes comme il faut (la validation de formulaire me sort par les trous de nez!).
Quelles fonctionnalités pour notre CMS?
Avant de se lancer à la va vite dans le développement, il faut se demander à quoi servira notre moteur de site, est-ce qu’on gère un blog, un catalogue de produit, ou bien un simple site vitrine? Étant actuellement entrain de développer un site permettant d’afficher un catalogue de produits, j’aurai tendance à vouloir vous proposer de partir sur cette idée. Pour commencer je vous propose de nous concentrer sur une simple vitrine (ce qu’il y a de plus simple), et on verra ensuite pour le catalogue de produit.
Notre système devra donc comprendre:
- un accès sécurisé au back-end.
- un gestionnaire de page
- on devra pouvoir uploader des images
- pourquoi pas pouvoir modifier le design du site?
Installer et configurer CodeIgniter

Aujourd’hui on va simplement préparer le terrain en téléchargeant et en installant le framework sur notre serveur Web. Rendez-vous sur le site du framework et télécharger la version actuelle de CodeIgniter, au moment ou j’écris c’est la version 1.7.2.

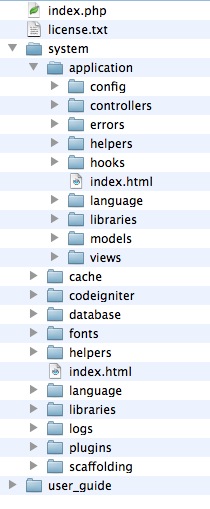
Dézipper le contenu de l’archive et transférez les dossiers de CodeIgniter à la racine de votre serveur. Vous devriez avoir une arborescence comme présenté à droite:
Les dossiers important ici sont le dossier system, qui renferme tout les fichiers nécessaires au fonctionnement de CodeIgniter, et le dossier application, qu’il est possible de sortir du dossier system pour une meilleure organisation. Aussi on pourra se passer du dossier user_guide qui n’est qu’une version local du guide utilisateur disponible sur le site de CodeIgniter.
Vous remarquerez aussi les dossiers controllers, models et views, ce sont nos trois dossiers de travail. Eh oui, CodeIgniter utilise le Modèle MVC (Modèle-Vue-Controleur) aussi appeler application trois tiers, ce qui permet de séparer les opérations d’accès à notre base de données des opérations de traitement de ces données, ainsi que l’affichage de ces même données.
Passons maintenant à la configuration de CodeIgniter.
Ici c’est très simple, il suffit de modifier la variable $config['base_url'] du fichier application/config/config.php en renseigner l’adresse de notre serveur.
$config['base_url'] = "http://localhost:8888/codeigniter/";
On va ensuite configurer l’accès à la base de données. Pour cela, direction application/config/database.php et renseigner les lignes suivantes avec vos informations de connexion.
$db['default']['hostname'] = "localhost"; $db['default']['username'] = "root"; $db['default']['password'] = "root"; $db['default']['database'] = "database_ci"; $db['default']['dbdriver'] = "mysql";
Et voilà! Si vous vous rendez à l’adresse où vous avez installer CodeIgniter vous devriez avoir une joli page « Hello World » si vous avez bien suivi les étapes ci dessus.
Allez, je vous laisse ici pour aujourd’hui, la prochaine fois on s’intéressera à la création de la base de données et au système de login sécurisé.

Laisser un commentaire