Petite régalade après la visite de l’aquarium 👌

Développeur Web full-stack

Petite régalade après la visite de l’aquarium 👌


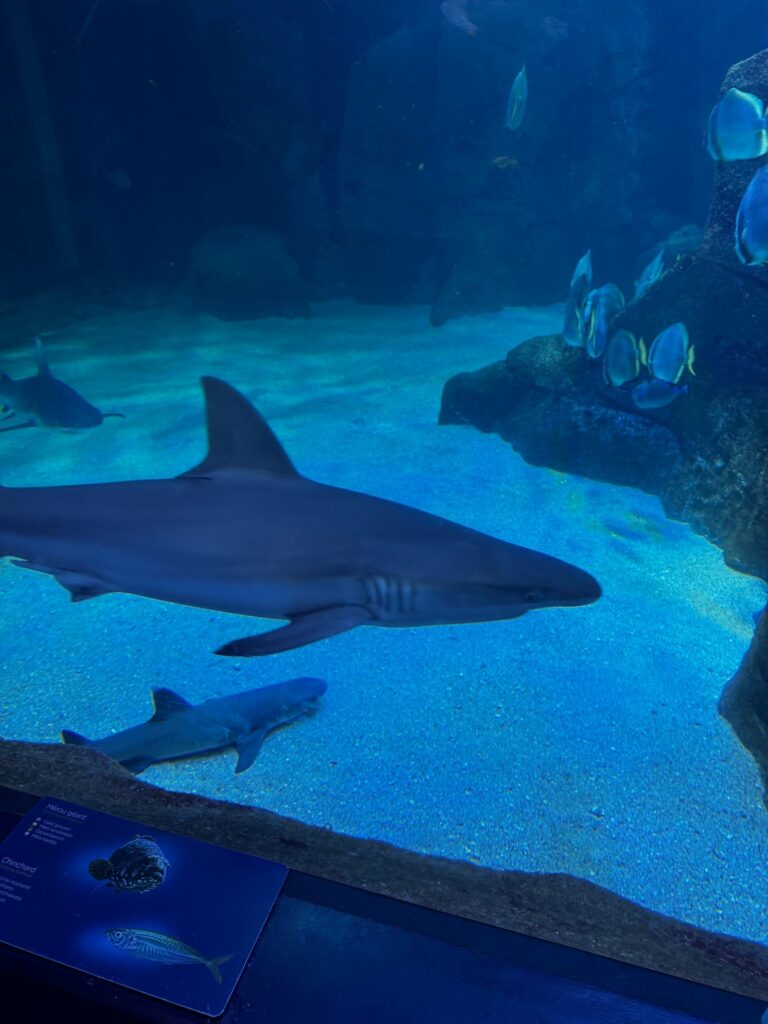
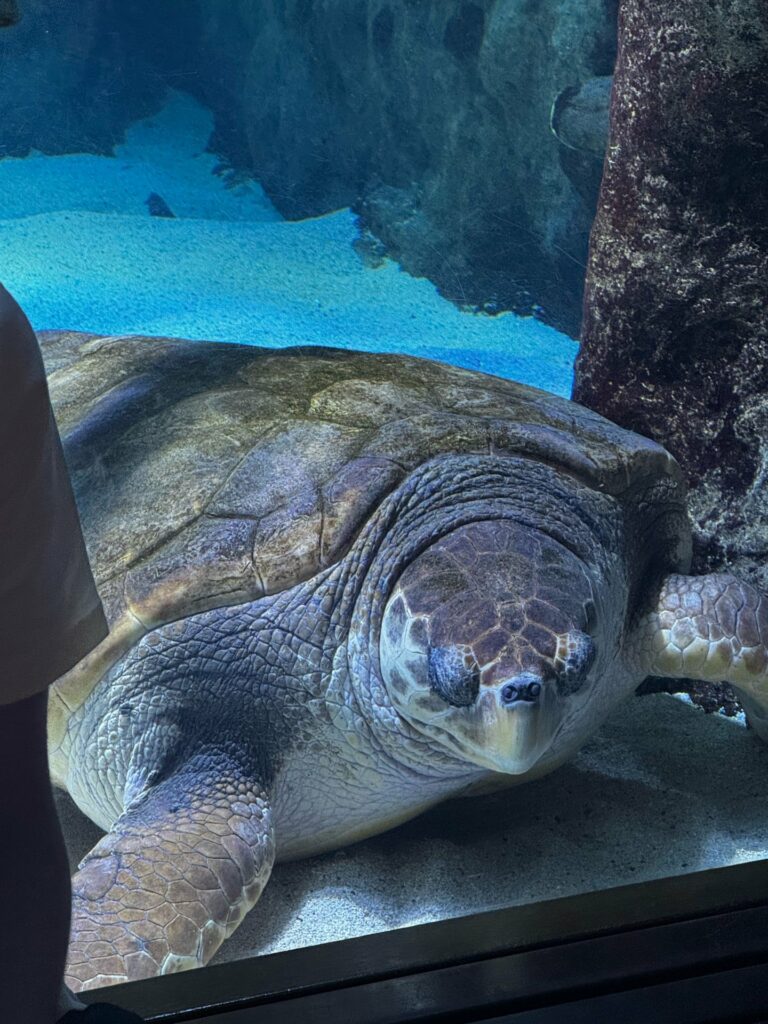
Visite de l’aquarium de Biarritz.




Petit après-midi OKLM. L’eau est froide, les vagues sont fortes et le soleil tape. De quoi bien dormir ce soir 😅

Ça va se mettre bieng !

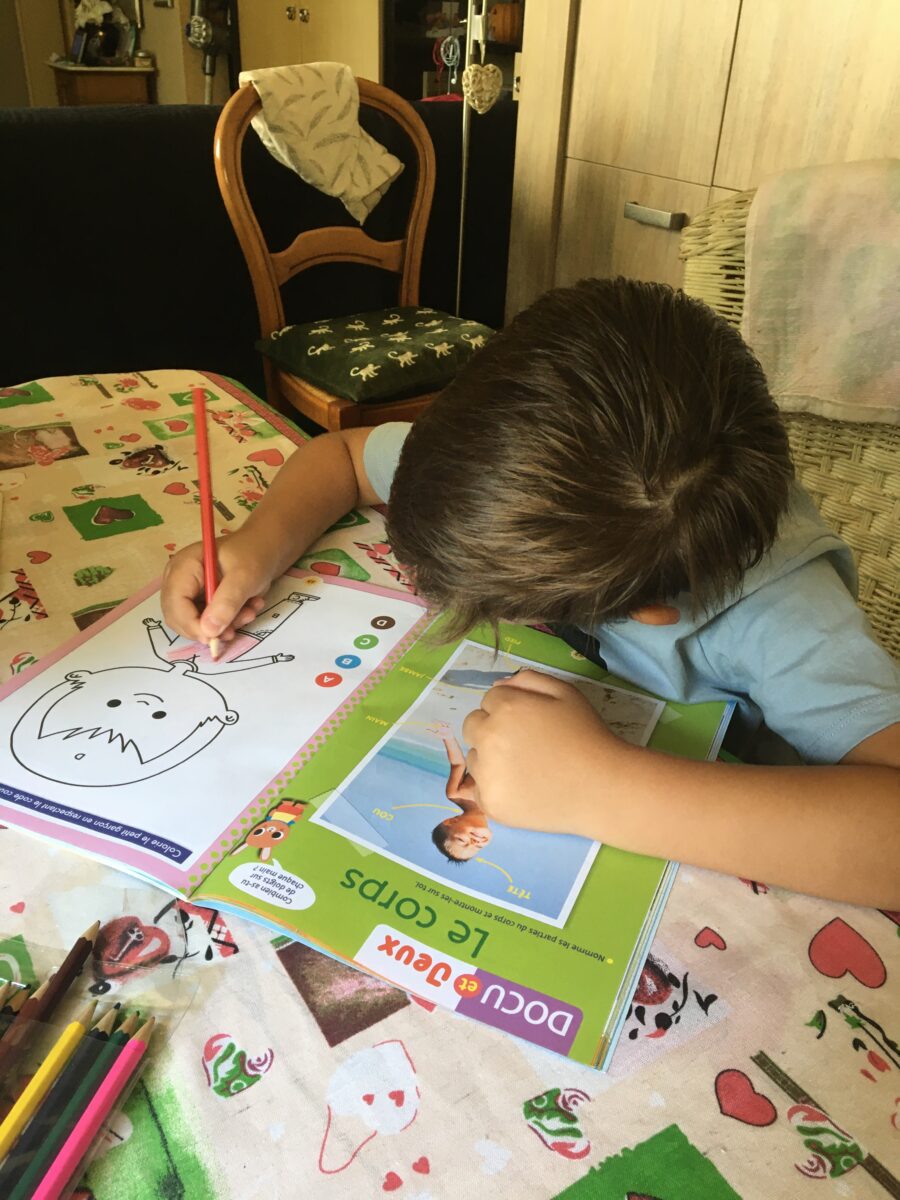
Il n’a pas eu trop de soleil ces derniers jours alors on passe le temps comme on peut.. 🤷🏻♂️
Likes Reorientation.
If I’d grown up online I might feel differently about the last five years, but without physical human interaction, the bite-sized epistolary nature of social media seems hollow. You’re great, but you’re better in person.
Le post de Peter Richardson m’a touché et a provoqué une réflexion sur ces dernières années. Pour moi, l’isolement lié à la pandémie a été l’occasion de faire un tri dans mes relations. Ce temps d’éloignement m’a permis de voir clairement les liens qui comptent vraiment.
Avant, j’étais très proche de mon groupe d’amis d’enfance, mais la distance et le silence ont révélé la superficialité de certaines amitiés, maintenues par habitude plus que par une réelle connexion. Avec le temps, ces liens se sont distendus naturellement. Ce processus, même si ça a été difficile et douloureux de l’admettre, m’a permis de comprendre qu’il était temps de laisser aller ces relations qui ne correspondaient plus à la personne que je suis devenue.
Aujourd’hui, mon cercle est plus restreint et ce concentre sur ma famille et les collègues avec lesquels je me sent bien. Je recherche des connexions sincères, des relations qui apportent vraiment quelque chose à ma vie.
Son post sur l’importance des interactions humaines résonne particulièrement, car il m’a rappelé combien les connexions réelles sont essentielles. Les réseaux sociaux, même si ils ont parfois un intérêt, me paressent souvent creux et sont rarement le reflet de la réalité. L’isolement m’a permis de me concentrer sur l’essentiel et de réévaluer mes priorités en matière de relations.
Parfois, ce tri naturel est nécessaire pour faire de la place à ce qui est vraiment important, même si cela passe par des moments de solitude.


Cela fait quelques mois que je n’ai pas fait mon recap, du coup je profite d’un moment de calme pendant mes congés tant attendus pour partager un résumé de cet été 2024.

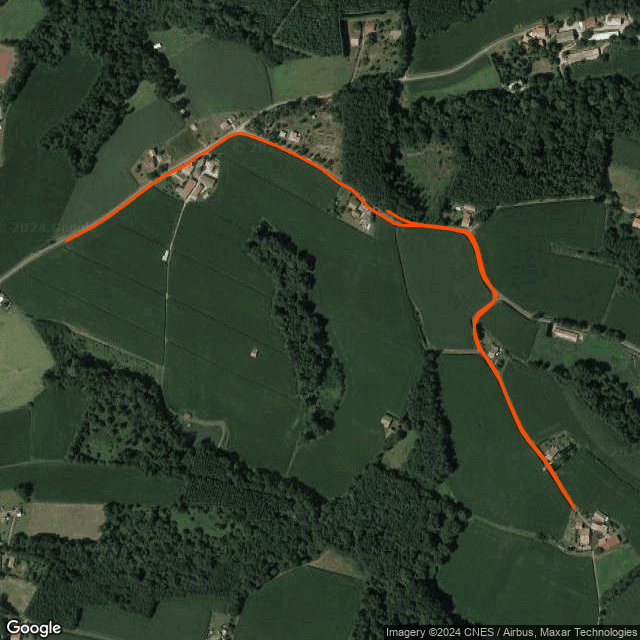
Rien que 2 kilomètres, ça fait mal au cul après une semaine sans rien faire 😅

Distance: 2 km
Durée: 14 minutes
http://www.strava.com/activities/12253153678
Bookmarked CSS Cap Unit by .
A look at how I solved a design problem with CSS cap unit.