4 x 1K
Intervalles course 1 km / marche 2 minutes
Distance: 4.60 km.
Durée: 40 minutes.
Développeur Web full-stack

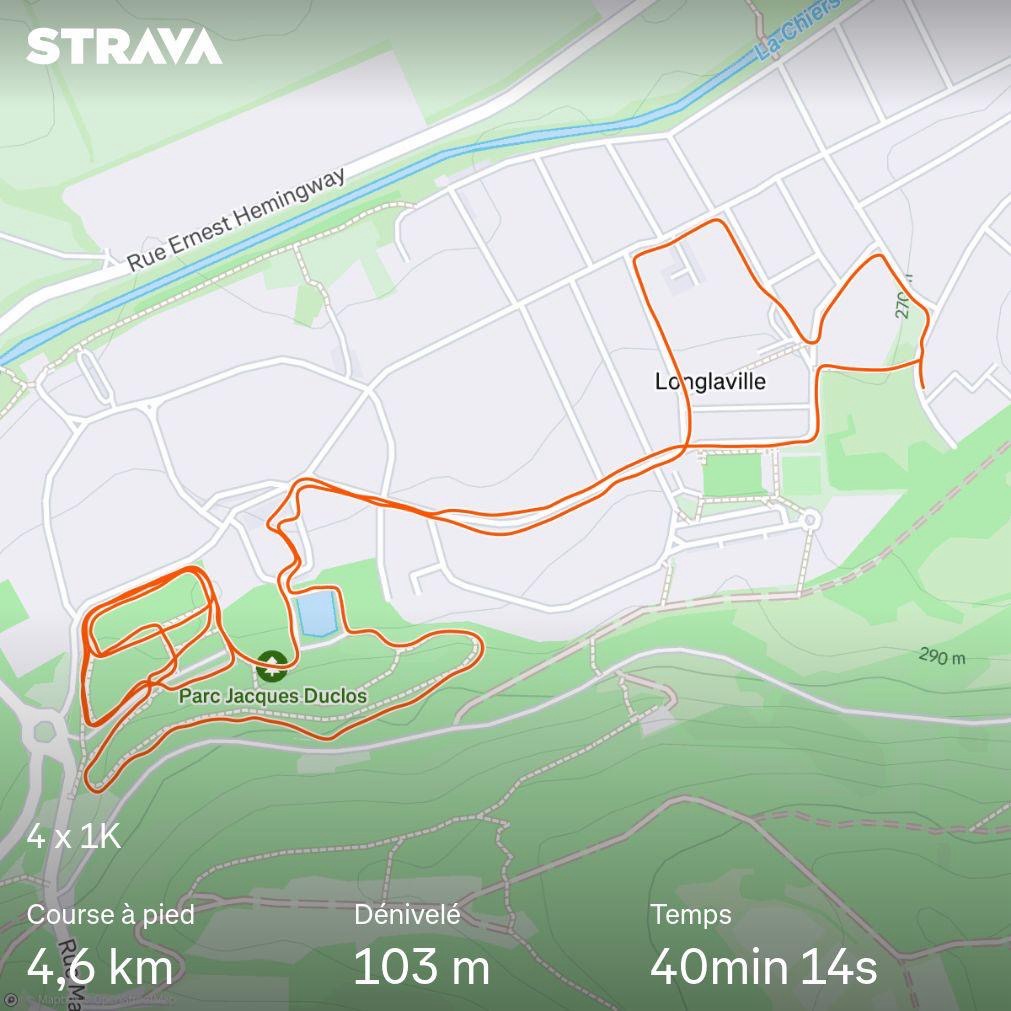
4 x 1K
Intervalles course 1 km / marche 2 minutes
Distance: 4.60 km.
Durée: 40 minutes.

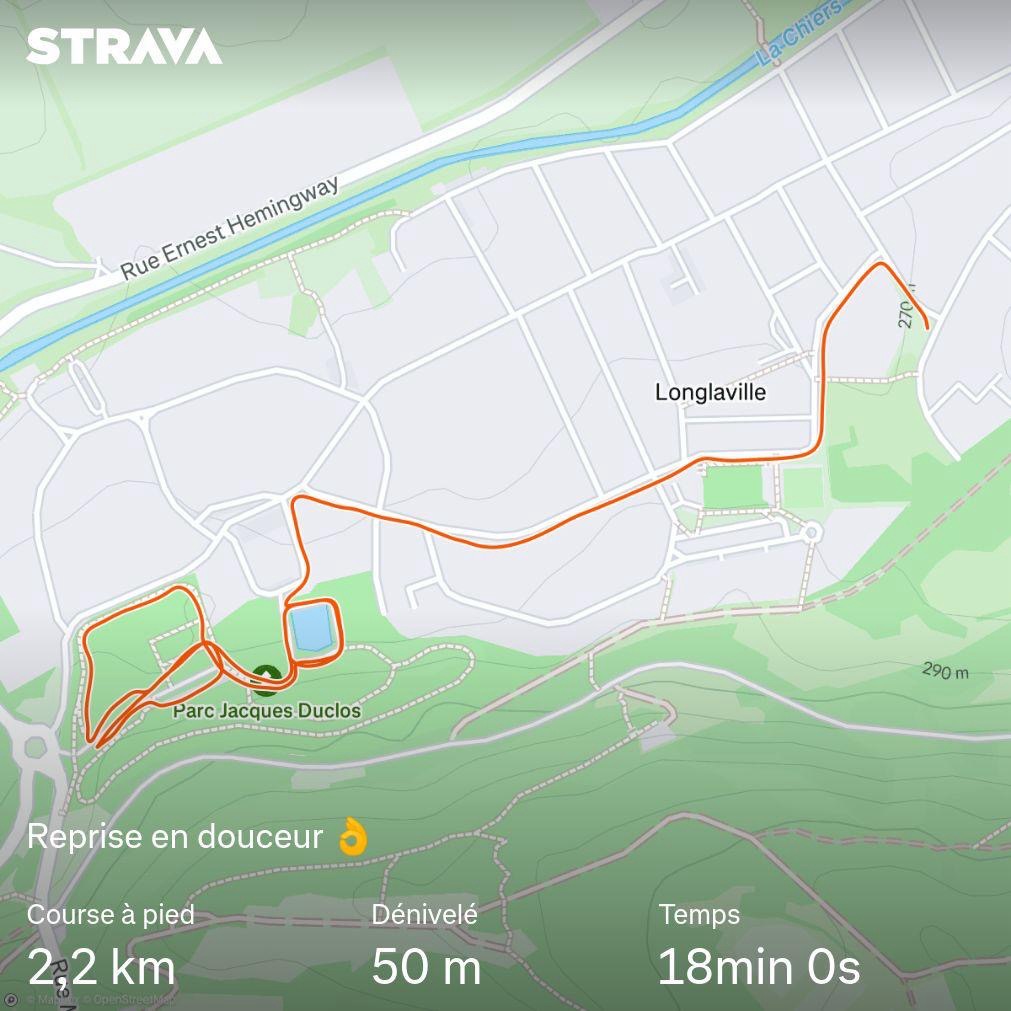
Reprise en douceur 👌
Distance: 2.23 km.
Durée: 18 minutes
Hâte que ce soit disponible et qu’on puisse enfin personnaliser les menus select sans devoir réinventer la roue à chaque fois
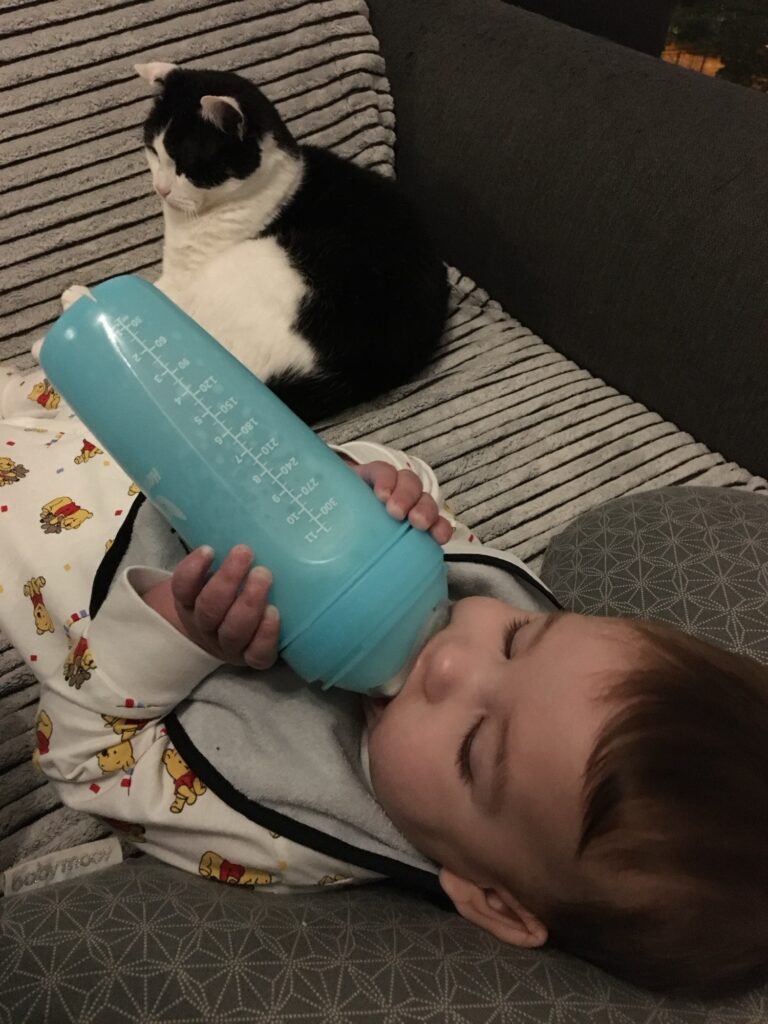
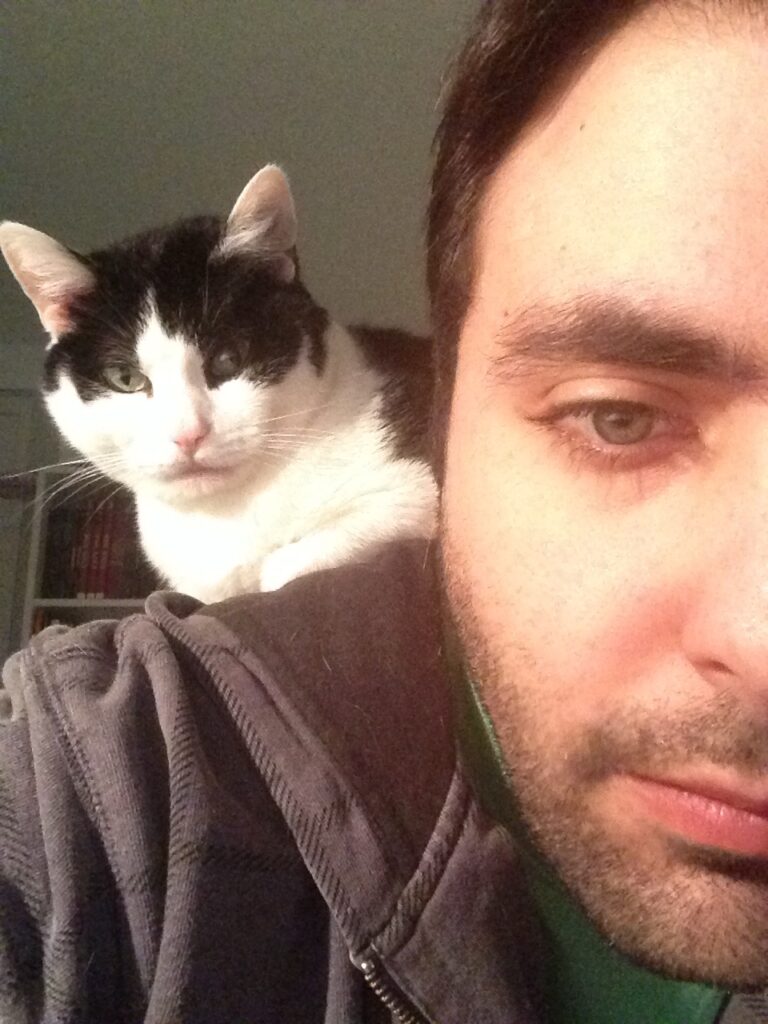
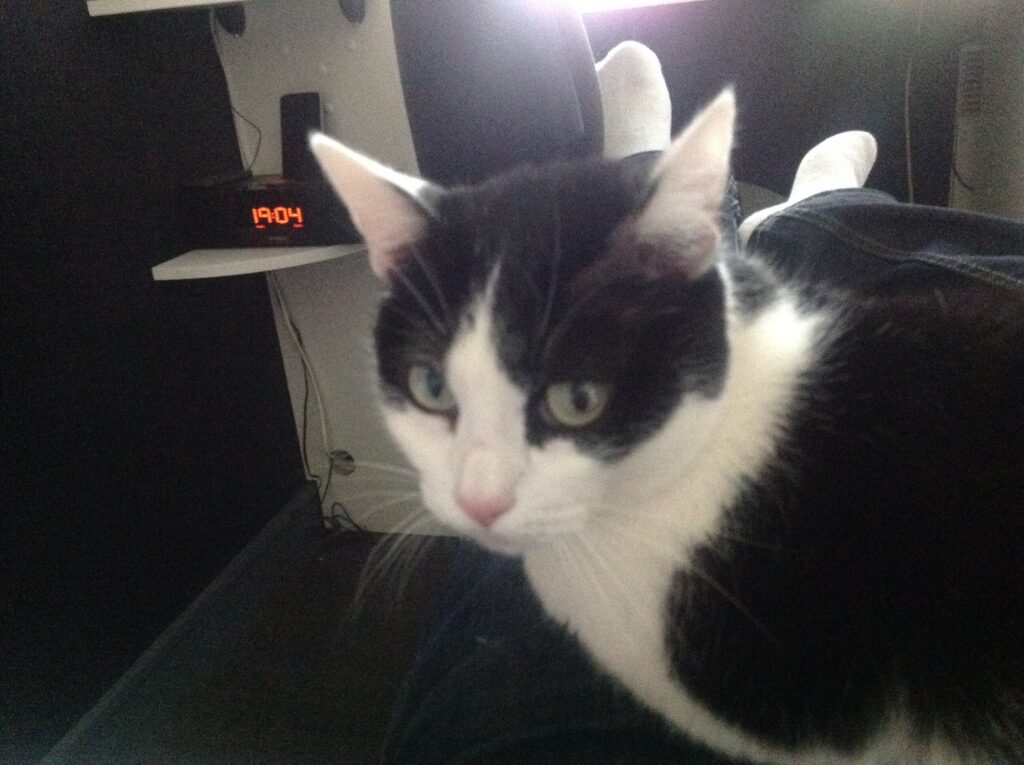
Ce matin mon iPhone m’a proposé un diaporama souvenir de mon chat, Domino, qui nous a quitté il y a 3 ans maintenant. C’est vraiment salaud, parce qu’il te propose ça direct au réveil…
Elle a vécue avec moi depuis septembre 2007. Elle n’avait que 5 mois quand une amie d’enfance est venue me l’amener après l’avoir sauvé des rues de Nancy.
Toute jeune elle adorait jouer avec moi, et au fil du temps elle est devenue la flemmarde que j’ai adoré jusqu’à la fin. Elle adorait passer ses journées à dormir et quand je rentrais des cours ou du boulot, elle venait se mettre entre moi et mon clavier.
Je me rappelle plusieurs soirées pendant lesquelles je bossais sur le design du blog du Webdesign Friday (RIP 🫶) et OKLM, Domino venait s’allonger sur mon clavier. Et quand elle ne s’allongeait pas sur le clavier, j’étais son mur d’escalade préféré…
Lorsqu’on a emménagé avec ma compagne, elle passait plus de temps à demander des câlins à ma chérie qu’à moi et elles étaient même collés l’une à l’autre quand on attendant la naissance de mon fils, toujours proche du ventre.
Quand mon fils est né, Domino a définitivement fini d’être mon chat, c’est devenu totalement le chat de mon fils. Au point que maintenant quand on parle de Domino, mon fils me dit toujours « Non, t’avais pas de chat papa, Domino c’était mon chat ! »
En tout cas, c’est vrai, elle était vraiment très calme et câline avec lui. Il pouvait lui tirer les poils, ou la caresser dans le sens inverse, elle me disait rien quand c’était lui qui le faisait.
Bref.. ce mois-ci on fête l’anniversaire de la mort de Domino… Merci Apple de m’avoir rappelé ce mois difficile !





















J’ai eu la bonne idée de réactiver le plugin Contact Form que j’avais visiblement désactivé par erreur. Je me fais spammer depuis hier soir 😅😭
Je viens de remplacer le plugin Jetpack Social par le plugin Share on Mastodon qui propose un filtre qui permet de modifier le contenu du toot comme on veut via le fichier functions.php du thème. On va bien voir si ça fait ce que je veux 🤞🤞
J’aime vraiment passer du temps avec mon fils devant les dessins animés.
Mon préféré jusqu’à maintenant c’est Bluey, un dessin animé sur une famille de chiens qui parlent. Les histoires sont marrantes avec une fin d’épisode toujours touchante.
J’adore voir mon fils exploser de rire quand Bluey et sa sœur font des blagues à leur père.
Je n’en peux plus de mon blog dans son état actuel.
Quand je suis repassé sous WordPress, je me suis empressé d’installer un thème et des plugins me permettant de garder à peut prêt les mêmes fonctionnalités « IndieWeb » que j’avais réussi à mettre en place sur mon installation Jekyll.
À peu prêt 6 mois plus tard, j’en viens à penser qu’installer le plugin Post Kinds, qui ne supporte toujours pas les blocs de contenus de Gutenberg, l’éditeur actuel de WordPress, était en fait le mauvais move.
J’aime ce que je publie sur mon blog, je suis à l’aise avec le fait qu’il y ait beaucoup plus de contenus relatifs à ma vie personnelle que d’articles à propos de développement Web, mais je trouve que tout ce que j’avais mis en place pour « faire partie de l’IndieWeb », au final c’est du gros bullshit.
J’ai envie de revenir à l’essentiel. Un WordPress « basique », sans plugins qui modifient la façon dont Automattic et Matt Mullenweg ont pensé la rédaction de contenus. J’ai adoré l’époque où WordPress était « concurrencé » par Tumblr, ça a permis l’arrivée de ce qui pour moi a toujours était une fonctionnalité géniale : les formats d’articles.
Mon erreur, lorsque je suis repassé sur WordPress, ça a été de me précipiter. Alors oui, ça m’a permis de bloguer plus facilement et plus souvent, j’en suis ravi. Mais le fait est que le thème SemPress que j’utilisai, avant de changer pour Twenty Twenty-Four ces dernières semaines, faisait le taff même si visuellement il n’est pas top.
Je pense qu’il est grand temps pour moi créer un thème WordPress par moi même, plutôt que de me reposer sur un thème qui ne répond plus à mon besoin ou de perdre du temps à en chercher un qui me convienne.
Twenty Twenty-Four n’est pas idéal, mais ça reste un thème plutôt propre et peut-être une bonne base pour commencer mon propre thème 🤷🏻♂️
On se quitte là dessus pour aujourd’hui 👋

Première sortie trail… Un échec cuisant ! Glissade avec entorse de la cheville. Obligé d’arrêter après seulement 10 pauvres petites minutes de course. Je suis dégouté…
Distance: 1.47km
Durée: 13 minutes
En mission de consulting pour 3 mois chez Foyer ✌️