Catégorie : Journal
-
Fatigue
Categories: JournalJe n’en peux plus de mon blog dans son état actuel. Quand je suis repassé sous WordPress, je me suis empressé d’installer un thème et des plugins me permettant de garder à peut prêt les mêmes fonctionnalités « IndieWeb » que j’avais réussi à mettre en place sur mon installation Jekyll. À peu prêt 6 mois plus
-
Avril 2024
Categories: JournalLe temps passe vraiment vite, c’est déjà l’heure de mon récap d’avril 2024 !
-
Retour sur mars 2024
Categories: JournalJ’ai commencé le mois de mars par quelques jour de congé suite à l’opération des amygdales qu’a subit mon fils le mois dernier. Mastodon
-
Récap de février 2024
Categories: JournalJ’aime beaucoup les Vibe Check de Dave Rupert et je voulais essayer de mettre ça en place sur mon blog cette année, et puis janvier est passé et je n’ai pas pris le temps de faire mon récap. Du coup je commence cette année en février. J’ai le droit, c’est mon royaume ici. Mastodon
-
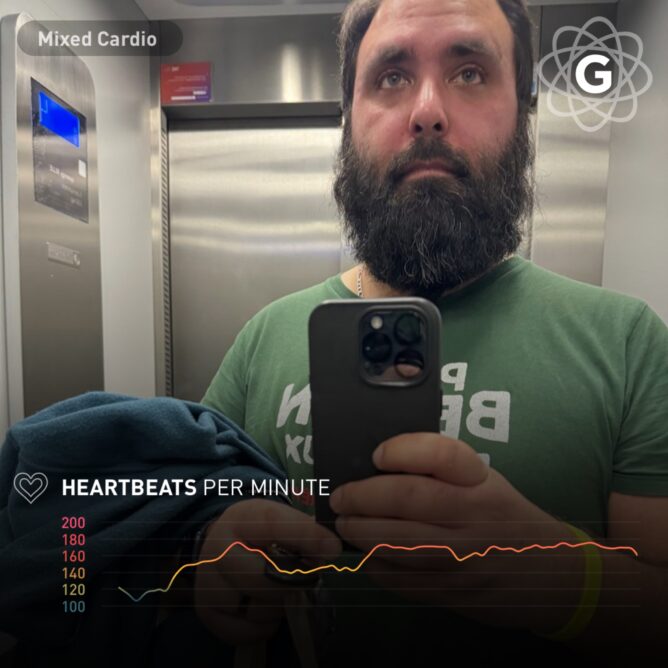
Séance sportive du 6 février 2024
 Categories: Journal
Categories: JournalCe soir j’avais ma deuxième séance avec la coach. Cette fois-ci j’y suis allé en solo, après le cours collectif de ma chérie. La séance était beaucoup plus intense que la première et c’est tant mieux, c’est ce que je voulais.
-
Première séance avec une coach sportive
Categories: JournalCe soir j’ai terminé ma première séance avec une coach sportive. Je déteste faire du sport, mais je dois bien avoué que je suis content de l’avoir terminée, même si au départ j’étais un peu réticent et très peu confiant. De toute façon je n’aurai pas pu me défiler, madame avait déjà réservé une séance
-
Bilan 2023
Categories: JournalPour cette nouvelle année, je veux essayer quelque chose que je n’ai encore jamais fait : un bilan sur l’année écoulée ! Mastodon
-
Vacances à la campagne
Categories: JournalCela fait déjà une semaine que je suis avec mon fils et mes parents dans leur maison de campagne.